WordPress教程|WordPress增加 WebP 图片上传格式
WebP 是谷歌开发的新型图片格式,具备比 jpg 更高的压缩率和更好的画质,能有效节省传输消耗的流量并提高页面加载速度,目前已经广泛运用在了各种站点和 app 中。
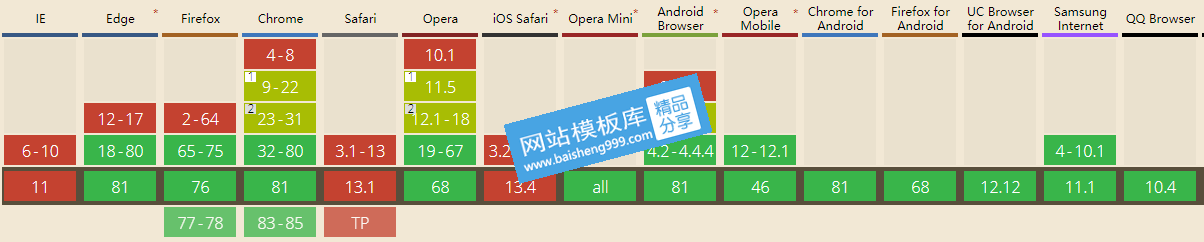
WebP 格式最大的优点就是相比 jpg 可以做到同等画质下更小的体积,目前主流浏览器,都全部支持 WebP 图片
显示绿色即表示从此版本号开始支持,目前除了没救的 IE 全家和苹果 Safari,其他浏览器全部都可以支持 WebP
不过截至目前到 WordPress 的 5.3 版本,依旧还没有添加对 WebP 格式的支持选项
默认情况下上传 WebP 图片的话,会提示:抱歉, 由于安全原因, 这个文件类型不受支持。是因为 WordPress 默认没有把 WebP 当成图片格式来看待
解决方法
一:
首先需要修改 wp 主程序目录下的 wp-includes/functions.php 文件。
首先需要修改 wp 主程序目录下的 wp-includes/functions.php 文件。
搜索 gif 关键词,定位到 2770 行左右,可以看到里面原本支持5 个文件格式。我们只需按照代码添加一个文件格式即可—— 'image/webp' => 'webp',
然后往下到 2965 行左右,同样添加一行相同代码—— 'webp' => 'image/webp',
最后保存退出。
然后往下到 2965 行左右,同样添加一行相同代码—— 'webp' => 'image/webp',
最后保存退出。
二:
主题的 function.php 文件里,加入以下内容:
//webp 格式支持
function bzg_filter_mime_types( $array ) {
$array['webp'] = 'image/webp';
return $array;
}
add_filter( 'mime_types', 'bzg_filter_mime_types', 10, 1 );
function bzg_file_is_displayable_image($result, $path) {
$info = @getimagesize( $path );
if($info['mime'] == 'image/webp') {
$result = true;
}
return $result;
}
add_filter( 'file_is_displayable_image', 'bzg_file_is_displayable_image', 10, 2 );
保存后刷新页面,此时 WordPress 就实现了对 WebP 格式图片的上传和预览支持,媒体库上传和文章里插入图片等功能也都正常了









0条评论