如何在discuz帖子内容页增加DIY框架位置
在模板那里,添加一个diy的标签,然后前台进入高级diy模式的时候,就可以拖动框架到那里排版了。
<!--[diy=div的id值]--><div id="div的id值" class="area"></div>
<!--[/diy]-->
前台的框架排版好之后,可以去应用中心搜索“csdn123”安装数据采集插件,给你的论坛快速填充内容,然后看一下你的排版效果。
方法/步骤
强制新用户验证激活邮箱,新站点不建议开启,这样会过滤比较大的一批会员,不过通过邮箱验证可以为以后发送邮件通知等带来很多的宣传效果,鱼和熊掌不能兼得,所以大家可以根据自己的情况来不同的设置。
强制新用户上传头像:建议开启,给论坛带来不一样的视觉体验,同时可以仿制灌水
强制新用户好友个数:不建议开启,对防灌水确实很有作用,但个人觉得很多使用论坛的用户不会操作导致用户反感
验证码设置--启用验证码:建议开启新用户注册、发表信息、充值卡密3项,然后验证码发帖限制设置5-20贴就可以
验证码类型,根据自己的喜好设置,但千万不要设置的太简单,中等就好,主要是不让灌水机识别验证码。如果过于复杂和难度就会严重的过滤掉很多用户,影响到用户体验。
验证问答设置,不用设置,如果想通过严重问答给新手用户简单的介绍论坛,可以手动添加一些问题,然后注册和发帖开启就OK
注册表单名称设置,主要也是仿止注册机,可以根据自己的爱好来修改表名
自己做的页面放到模板名下 选 forum或者其他
然后在文件中放入 <!--{template common/header}--> 使用统一头部就可以了额!
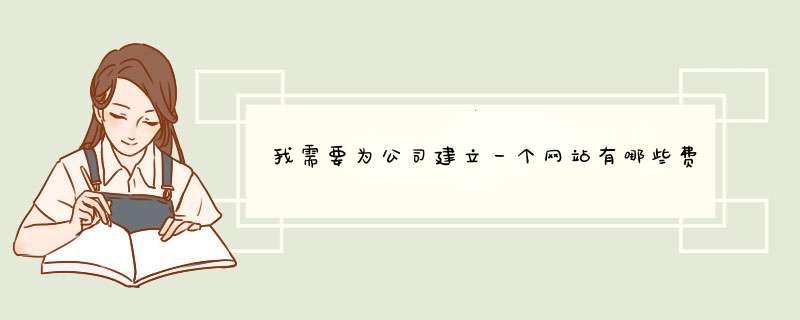
第一步,首先在后台开启“允许前台充值“。开启位置在横排菜单:”运营“,再左边竖排菜单:”充值卡密“,如图所示位置,
2
第二步,接着生成一批充值卡密。卡密生成规则如下:
"@"代表任意随机英文字符;
"#"代表任意随机数字;
""代表任意英文或数字;卡密规则样本:"DZ2011@@@@@#####"
注意:
规则位数过小会造成卡密生成重复概率增大,过多的重复卡密会造成卡密生成终止。卡密规则中不能带有中文及其他特殊符号。为了避免卡密重复,随机位数最好不要少于8位。
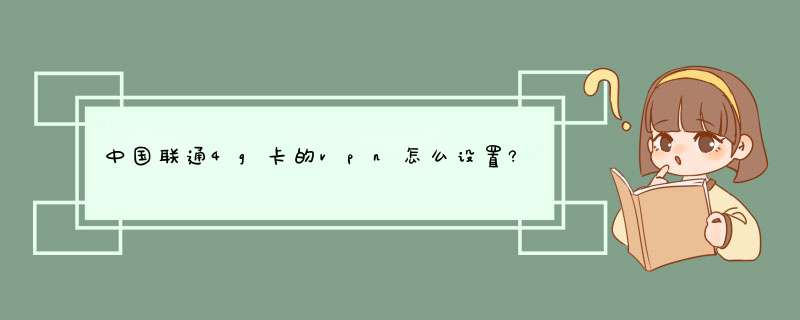
3
第三步,到前台,积分菜单里面打开充值界面,如图所示,
4
第四步,选择支付方式为:充值卡充值,接着输入充值卡号。卡号在后台:充值卡密-->管理,里面可以查看。
5
第五步,点击确认充值,就会收到充值成功的提示了。最后就可以用充值的积分购买道具,或者附件了。







0条评论